关于github搭建jekyl博客,在这里不做过多描述,详情参考:
- 百度搜索关键字:github搭建jekyll博客
- 官网:https://www.jekyll.com.cn
我的博客用的模板是:jekyll-theme-next,本篇文章就是基于这个模板添加的。
关于评论插件:
- Disqus: 需要翻墙
- 网易云评论:需要自己的域名
- Duoshuo: 挂了
- gitment:逼格太高
其他评论插件没有用过,最后发现了Valine,一款快速、简洁且高效的无后端评论系统。
详情请访问官网:https://valine.js.org
这个评论系统是基于LeanCloud的,对Jekyll的博客是支持的,官网网址:https://leancloud.cn
获取 APP ID 和 APP KEY
- 点击这里登录或注册Leancloud
- 点这里创建应用,应用名看个人喜好。

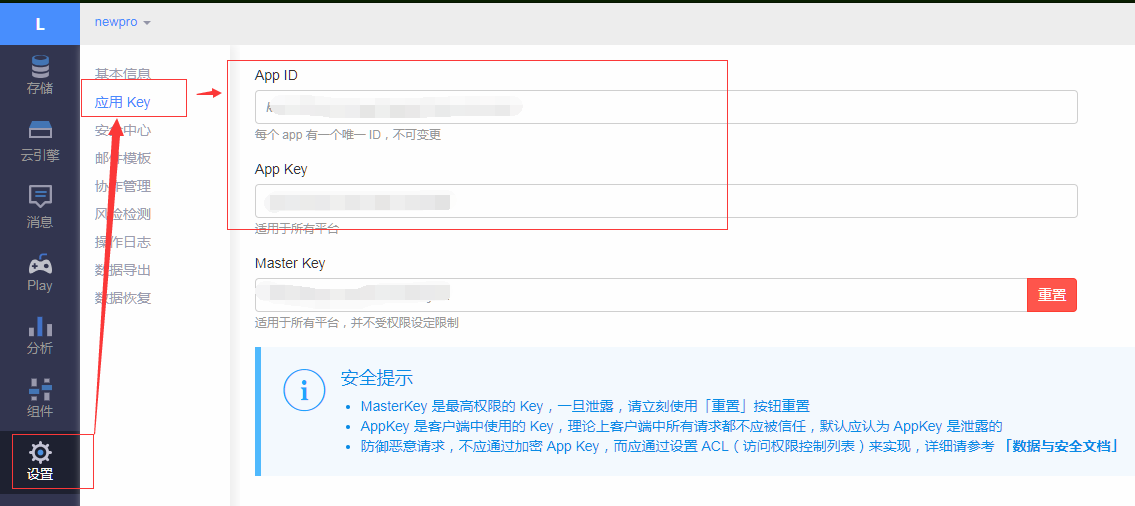
- 选择刚刚创建的应用>设置>选择应用 Key,然后你就能看到你的APP ID和APP KEY了,参考下图:

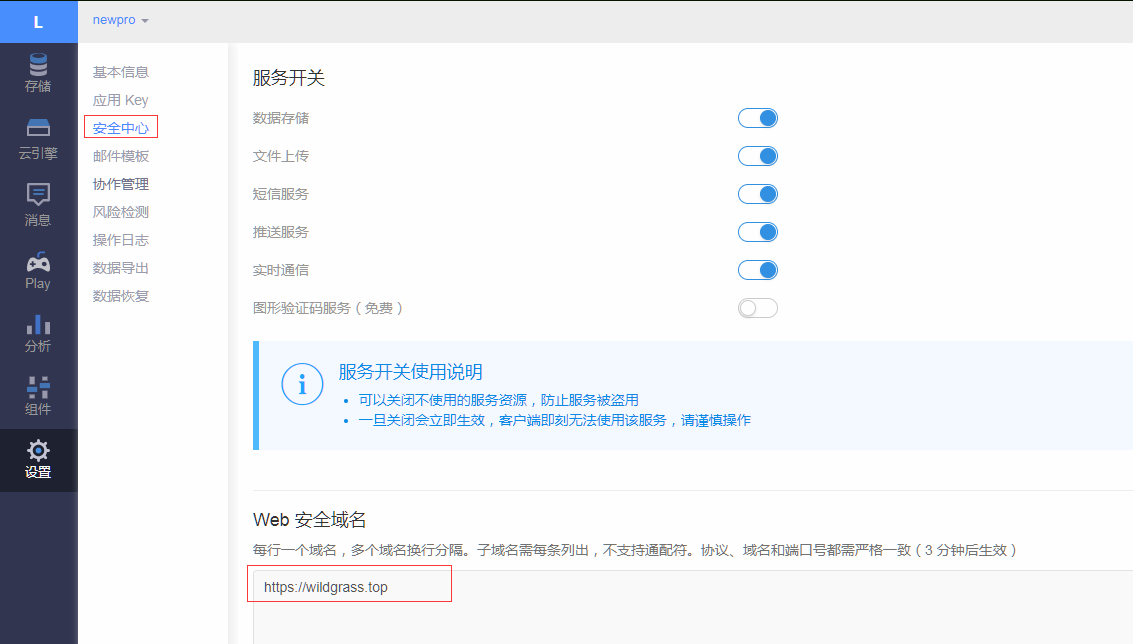
- 为了您的数据安全,请填写应用>设置>安全设置中的Web 安全域名,如下图:

在博客里DIY评论系统valin页面
创建valine.html
在 _includes_third-party\comments里面添加一个文件valine.html
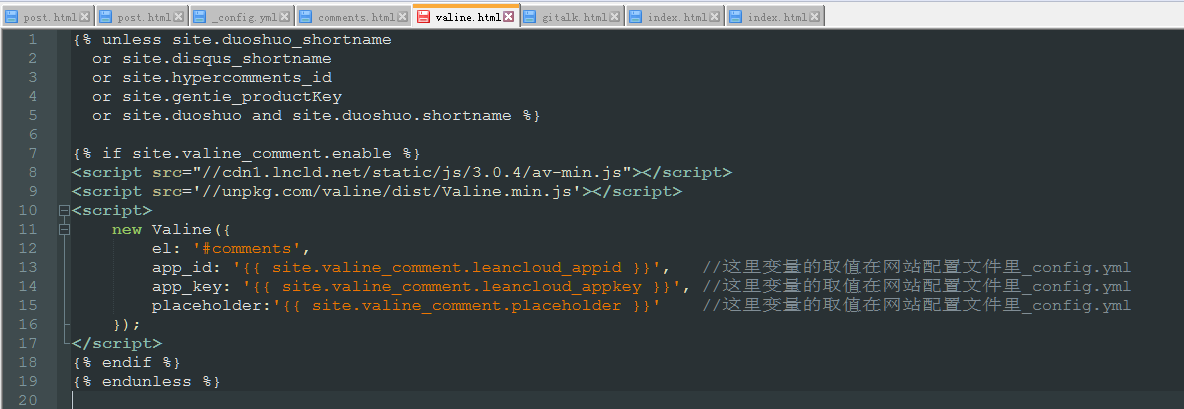
在文件里添加代码:

在这几行代码做了注释,主要是为了在博客配置文件中_config.yml添加相关变量的取值。
修改_config.ym配置
在_config.yml添加变量app_id,app_key, placeholde的值,关于取值传递到valine.html,是通过构建jekyll变量,具体代码如下:1
2
3
4
5
6
7
8valine_comment:
enable: true
# app_id
leancloud_appid: knEe7Rc6frt1ygf3gAwBTbnB-gzGzoHsz
# app_key
leancloud_appkey: 2yxyYCewv3lUoTOpl77PT0QX
# placeholde
placeholder: “Just go go"
调用valine.html
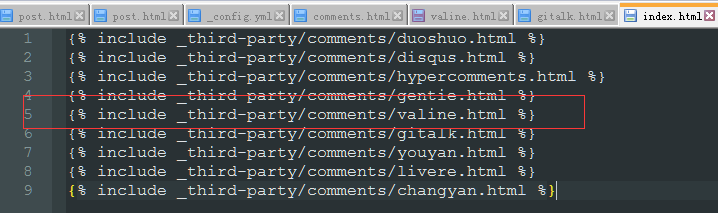
由于前面创建了valine.htm,需要jekyll博客能够运行这个页面的代码,使评论框显示在每篇文章的页面,需要在_includes_third-party\comments\index.html里面添加代码:
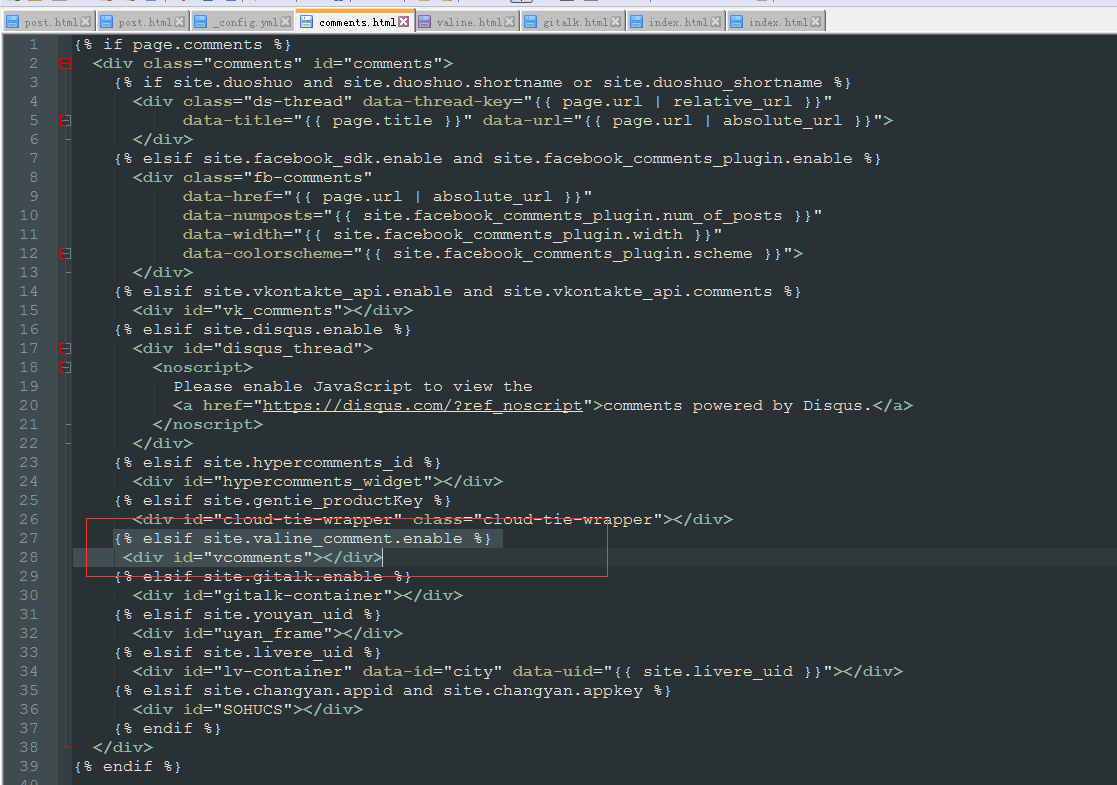
在_includes/_partials/comments.html里面插入代码:
(由于上面图中所示代码会jekyll博客发文章时会运行,从而破坏文章内容,改为图片了,如果需要代码请联系我。)
注意事项
- 本篇文章只具有参考意义,有什么不明白的可以在jekyll和valine查找相关内容
- 需要对自己的博客构架了解后,自行DIY
- 效果请点击:进击的野草 中任何一篇文章,查看最下方评论框


