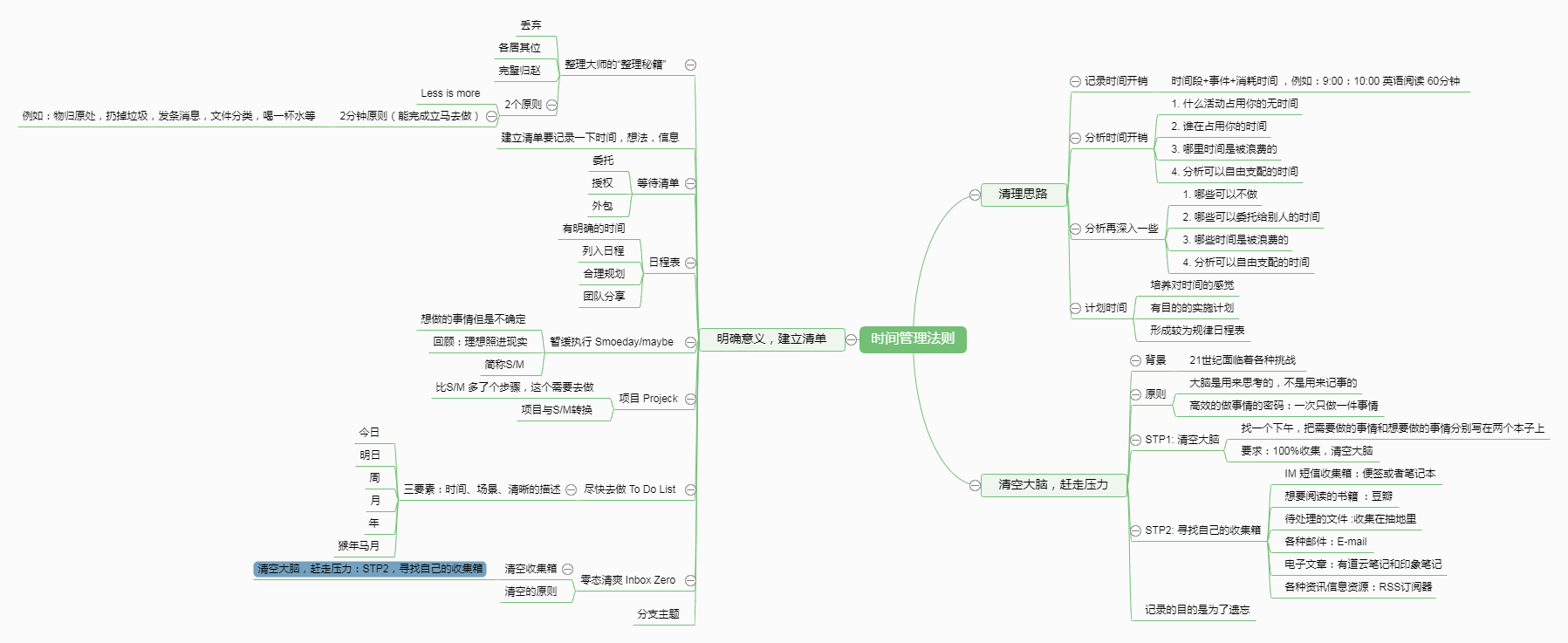
思维导图正在更新中,测试 hexo 本地插入图片和视频
【TED 演讲】定下的目标怎样才能实现
插入视频的代码分享一下(视频网站一般都有分享按钮,点击一下有 html 代码 copy 一下,然后粘贴到你需要显示的文档里):
1 | <iframe |
顺便测试两个小插件 hexo-abbrlink 生短 url 和 hexo-less 博客首页显示封面,内容不显示
Hexo 默认生成的链接太长了,变短一点可以使用 hexo-abbrlink 插件。
使用方法也很简单:
- 在 Hexo 博客根目录,执行
npm install hexo-abbrlink --save - 在
_config.yml配置文件写入
1 | # abbrlink config |
让这篇文章在主页列表中,只显示一张图片,使用 hexo-less 插件。
使用方法就是在 Markdown 文件首部插入文章封面,然后下一行插入
1 |
|